Elkhart County

The Elkhart County Site System was a huge endeavor that required standardizing an entire county’s departments, site content, and constantly shifting pieces into one cohesive system that could be easily accessed and understood by a large variety of different users with a diverse set of needs. The magnitude of this project necessitated meetings with many departments and an in-depth understanding of all aspects of local government functions as well as the specific needs of this close-knit community.

Before I sketched out a wireframe or touched a single design tool, I spent a number of weeks researching atomic design, mega menus, ADA compliance/accessible site design, complex multi-site systems, and of course local government structure and function. The key principles of the atomic design approach gave me the jumping off point for this extensive project. I approached the design from a very modular perspective. I divided the site into a set of essential page templates and these templates were broken down into modules which had their own smaller components. When I was ready to design, I began with these smallest of components first.

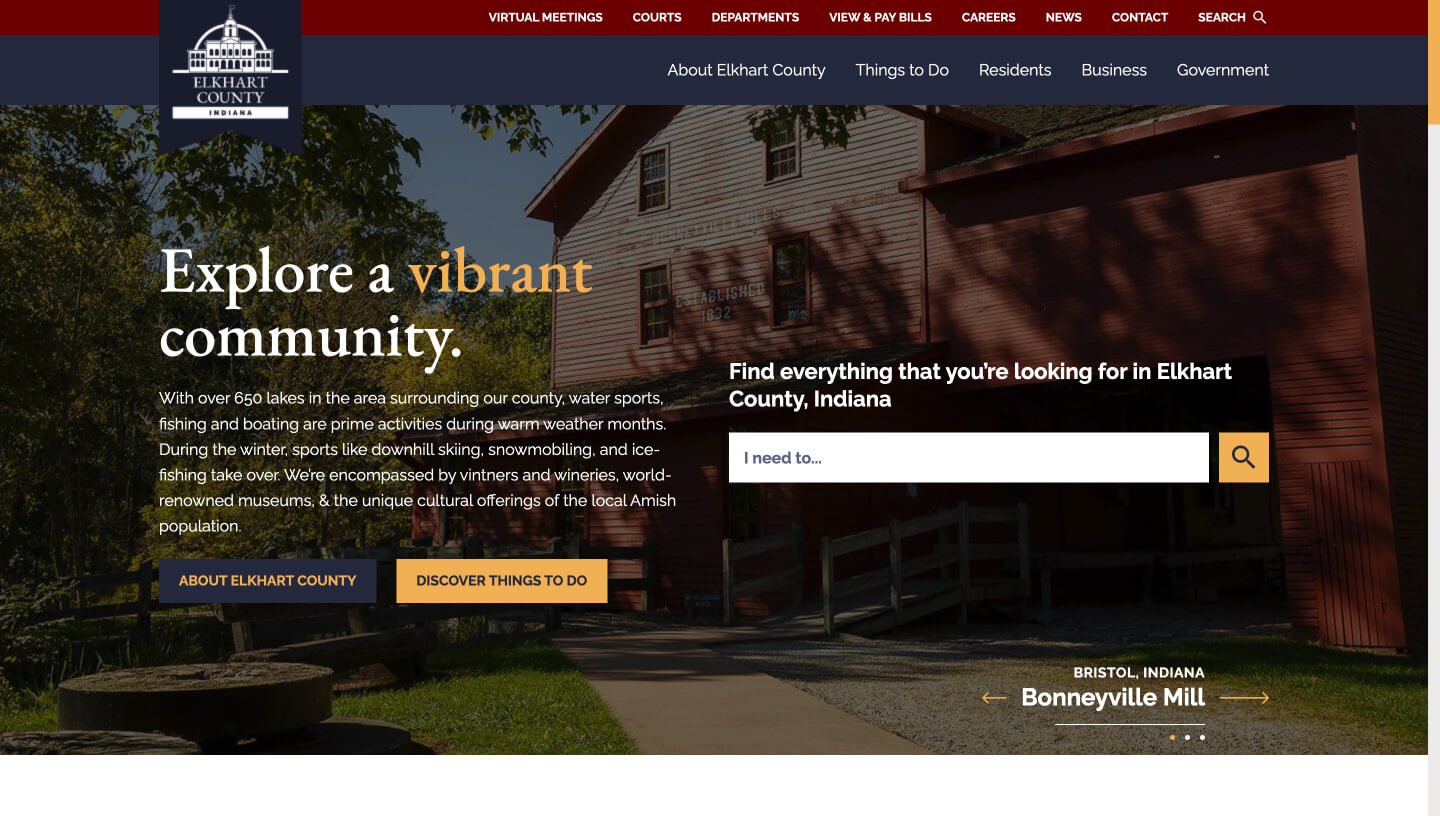
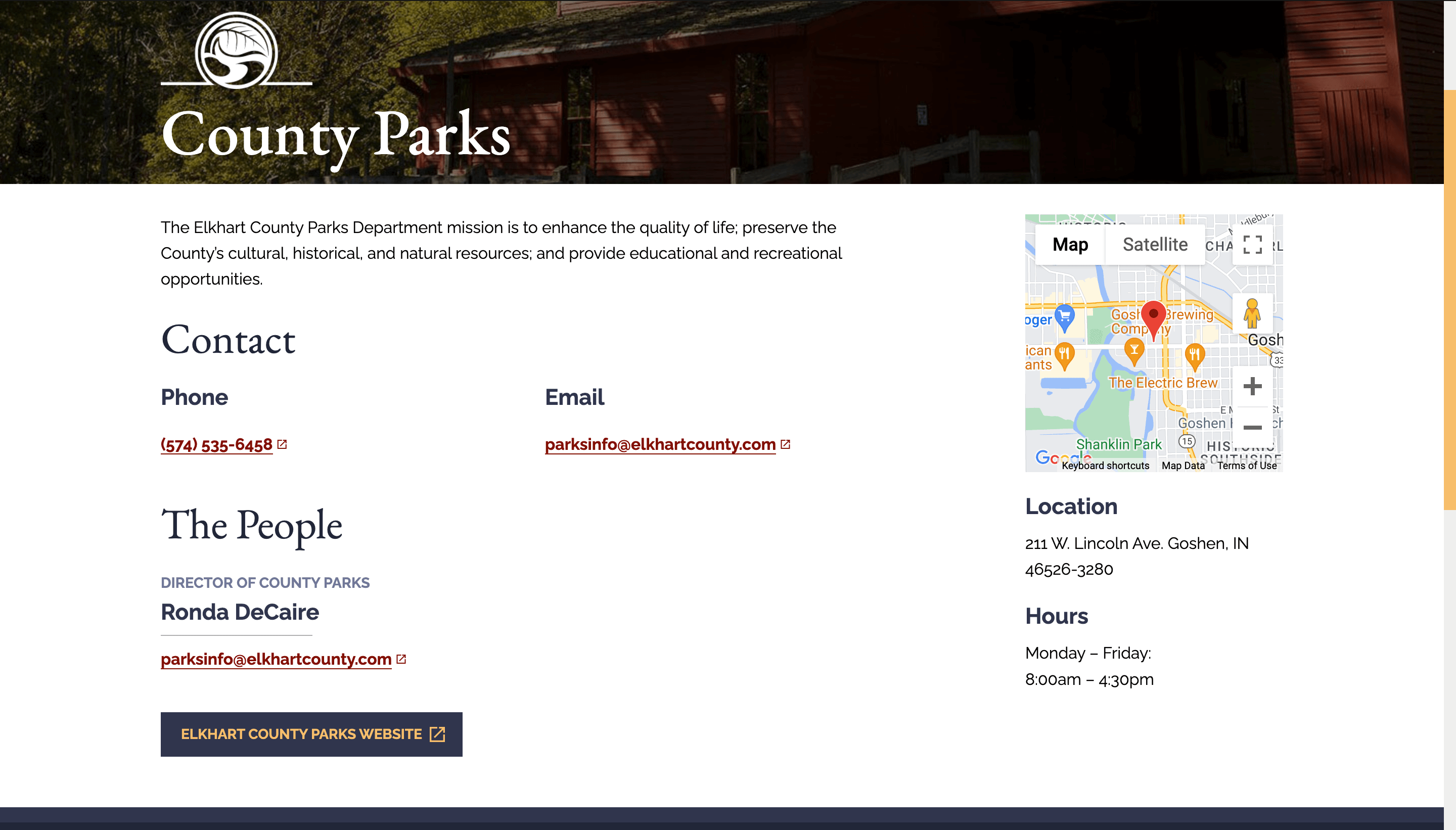
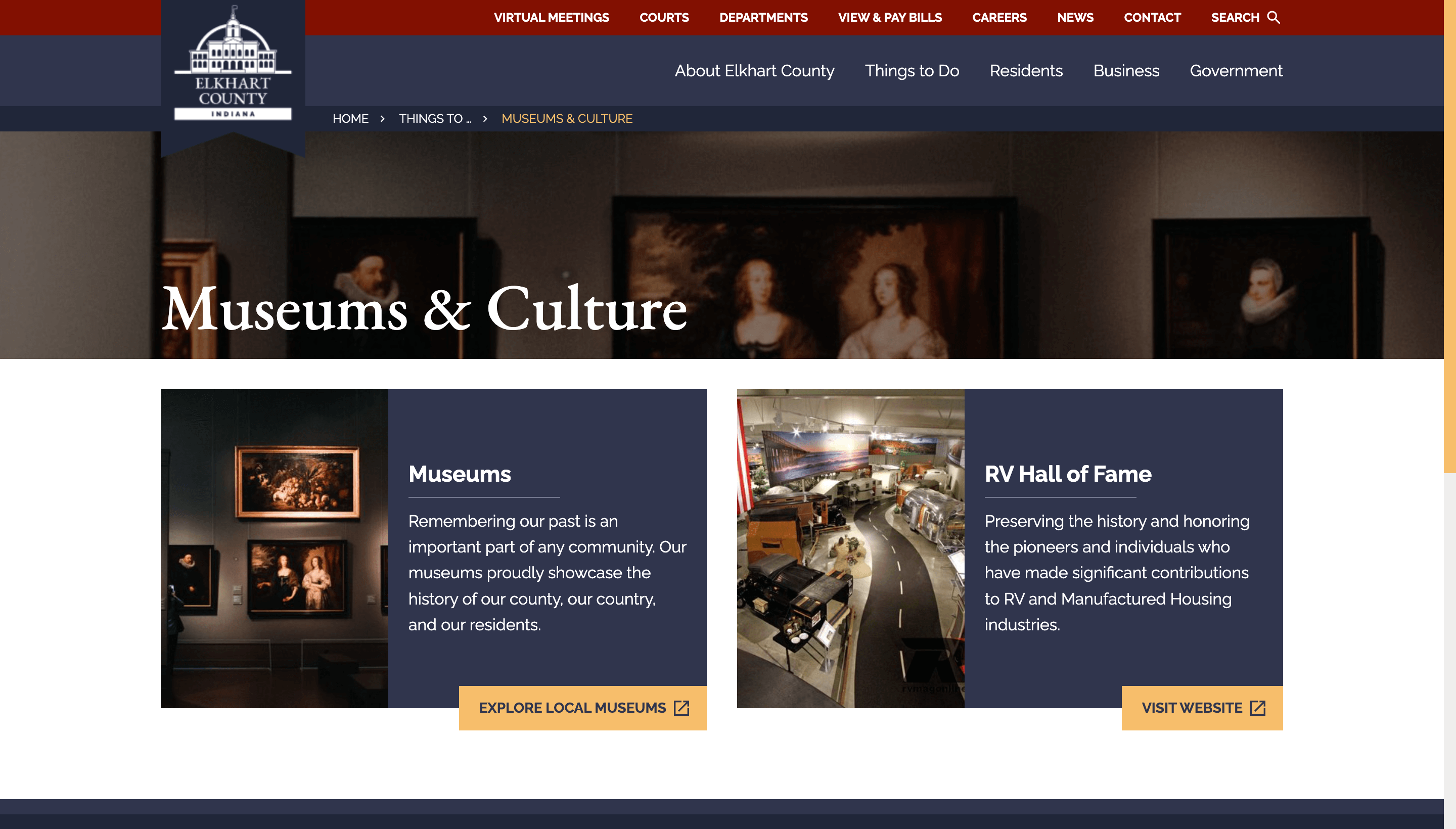
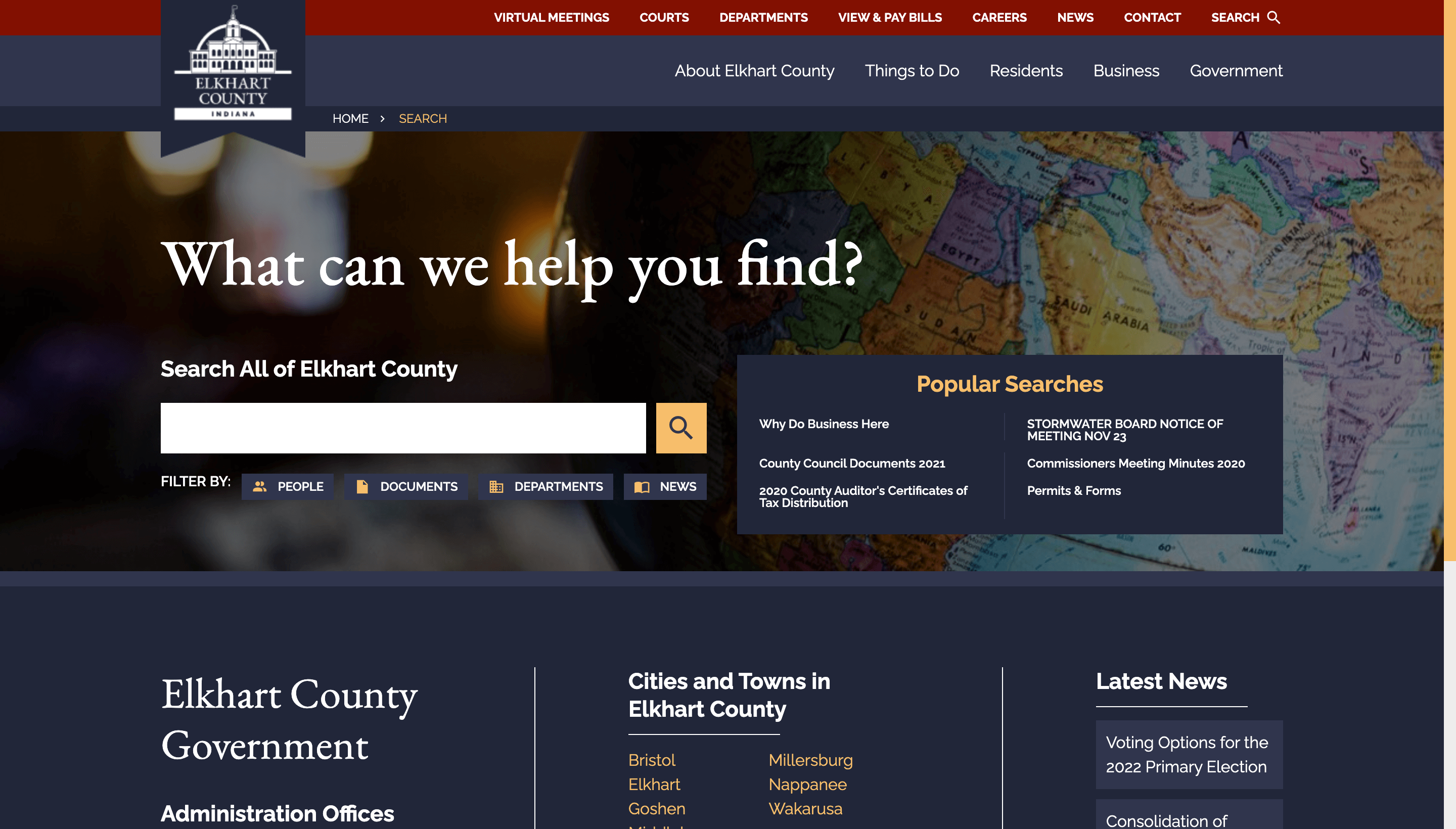
With the modules created, I then designed out the page templates. Listing templates were particularly necessary as so many of the pages on Elkhart County’s prior site simply listed out content and links that directed users to other sites or different areas of their site. I created several different styles of listing templates to cover a variety of use cases. Sometimes these lists just had titles and links, other times they needed descriptions and images for each list item. Sometimes the lists would dynamically pull in content, such as the department listing template. Other times that content would need to be entered individually. While my primary focus for this project was on the front end design, the structuring and UI decisions of the content management system and the backend in general became increasingly important as the project went on.

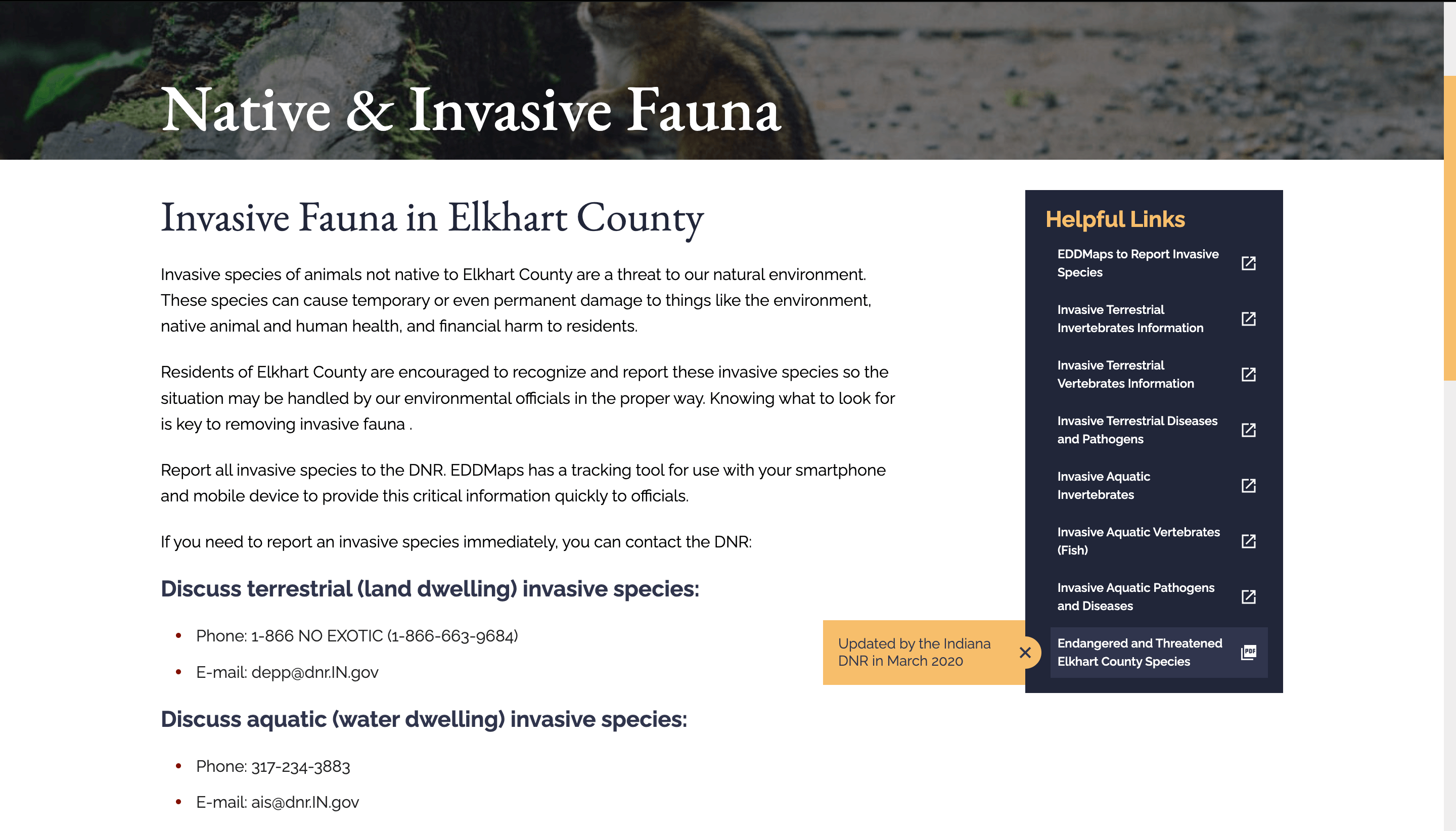
The links sidebar is a key module that became essential to just about every department. This sidebar can be added to most any page template and can be split into an unlimited (within reason of course) number of sections to organize the content. While auditing the original county site I found many instances of pages that simply listed useful links, often external. A county website, at its heart, is an information resource. Each department has their own list (or lists!) of important and relevant links that their users need access to. Creating this sidebar module gave these miscellaneous links a home as well as a form of organization and structure that was not achievable before. Editors can even add extra information to each link that appears as a flyout when the user clicks the question mark. This makes the lists of links more concise while still providing all necessary information.

This project took an immense amount of time and energy to accomplish, and to some degree it is still going on as more departments switch over from their previous individually managed websites to a connected and cohesive site system. As it is a government site, it also was required to be fully ADA compliant and accessible for all users. I have always designed for accessibility even if the project doesn’t require it, but for something this important I spent a lot of time refreshing myself on the most current standards and made sure all of my design decisions were very intentional and focused specifically on creating a good experience for every user. While I faced many challenges, I am ultimately very grateful for the experience of working on such a complex project.